Do you want to create a static website using WordPress CMS? Here in this post we have covered the details about the process of creating a static site using WordPress along with some quality themes for any static site.
WordPress is the most popular platform for creating blogs, it helps you to create a blog and publish your content without the requirement of any technical knowledge. But that doesn’t mean you can’t create a static website with WordPress....
Via Jeff Domansky



 Your new post is loading...
Your new post is loading...






























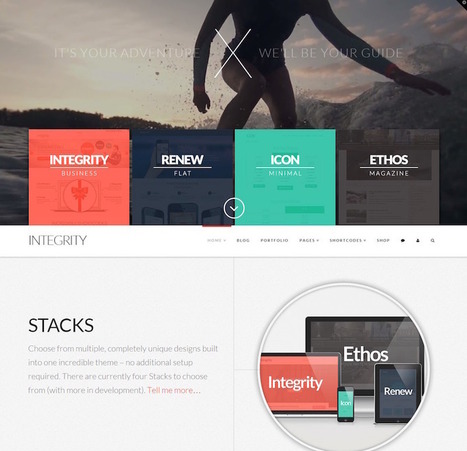
How to create a static website using WordPress, a list of best static WordPress themes to create a business site or any other static site in WordPress.